
19 Aralık 2014 Cuma
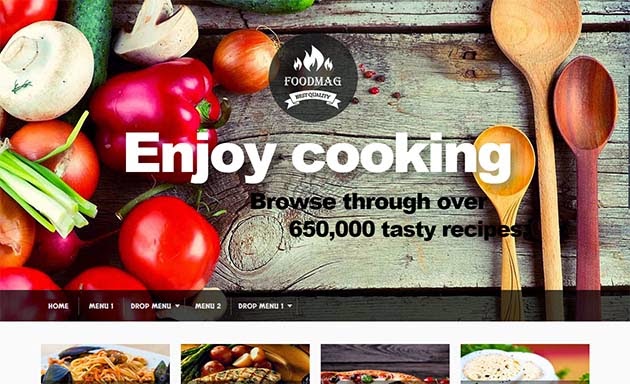
Foodmag Responsive Blogger Template

Food Mag is a fully responsive, feature rich and beautifully designed Blogger template for recipes related websites. This theme is perfect for professional Chefs and Cooking Experts. Food Recipe Blogger template makes it very easy to share cooking knowledge with complete information.
Features of Food Mag Responsive Blogger Template :
- Fully Responsive Design
- Advance Search Engine Optimization
- Auto resize thumbnail image
- Multi author option
- Ads Ready
- Well Documentation
- Threaded Comment
- Related posts support
- Auto Author Image
- Newsletter Subscription
- Custom Error 404 Page
- Compatible with major browsers (IE8+,Mozilla,Chrome,Safari)
- Professional admin layout, help you easy work with blog layout.
Note : It is forbidden to remove the credit link due to the elimination of the credit links will make your blog to redirect Our site. For those who want to remove can buy Full Version.
Support:
We wrote a very detail and clear guide to help you easy work with Food Mag Responsive Blogger Template. But if you have any questions, please feel free to ask on our comment system, we’ll answer your questions immediately if you have same GMT with me (GMT +5.30).
Note: Premium Version buyers will get advance and lifetime support guarantee.
Techism Free Blogger Template
Techism Responsive Blogger Template
Techism is a responsive blogger template inspired from Mashable and TheNextWeb.com. It is elegant, simple and stylish blogger template created for users who want to run a successful technology, multimedia or news portal blog.
Techism is a responsive blogger template inspired from Mashable and TheNextWeb.com. It is elegant, simple and stylish blogger template created for users who want to run a successful technology, multimedia or news portal blog. With Templateism's robust framework your blogs not only looks better than the rest of others but also ranks better in Search Engine. With multiple built-in widgets you don't have to install any external widgets, we have included almost all kinds of different widgets from social media icons to showing featured posts and etc.
Features of Techism Responsive Blogger Template:
100% Pure Responsive: Just like our previously released templateArcadeMag, this template is also super responsive making it easier for your audience to access your site from mobile devices like Android,iPhone, iPad and etc.
Featured Post Area: We always want our users to have fully control over the appearance of their blog so that they can make there site unique than others. You can control the appearance of your homepage by adding featured posts with the help of labels. To learn more please check the documentation included in the package.
Ads Ready: To make a blog success, you always need something in return, yes we are talking about earning some cash. This template provides you great opportunities to multiply your earning by placing ads on places that are highly targeted and best for audience too.
SEO Optimized: We have kept our standards high and come up with a highly SEO optimized template for Blogger. We’re certain it would help your site gain more organic traffic.
Responsive Mobile Drop Down Menu: To make It compatible with smartphones, tablets, desktop and laptops we have used a responsive menu allowing your users full access to the features of your site while navigating from mobile devices.
More Features: 2 Sidebars, Left sidebar, Right Sidebar, Ads Friendly, SEO Optimized, 4 column footer, multi drop-down menu, Tabbed Sidebar widget, greenish color scheme and much more.
We really hope this template would help all those users who were looking for a clean, simple and professional technology blogger template. In case you want to request a blogger template, feel free to share your opinions on our Facebook Page, Twitter orGoogle+
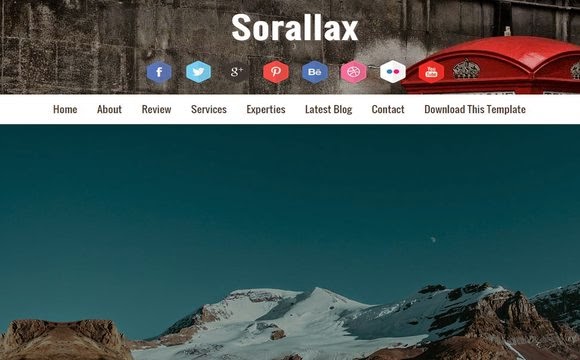
SIMPLEX VERTICAL - NEW TEMPLATE FROM SIMPLEXDESIGN
In this post, I would like to show you new template name Simplex Vertical. It's good for magazine, blog.
2. Open template file in a word editor such as Notepad++
3. We need to edit author biography before uploading template to Blogger.
To edit this post bio
Find this code
4. Upload template to Blogger.
Do some setting as following:
Go to Blogger Dashboard -> Setting
5. In Blogger Dashboard -> choose Layout tab
To add top menu navigation
Click edit link in menu widget
Copy the code in file topmenu.txt (plugin folder) and paste into widget content
6. To edit social navigation
Click edit link in social widget
Copy the code in file social.txt (plugin folder) and paste into widget content
7. To add header
Click edit link in header widget
Upload the logo in widget dialog, remember to check the option "Instead of Title and Description"
8. There are many widget in homepage for displaying content
You can add content into these positions by adding labels into widget content
For example, you want to add content of label "design" into position Block1
Click edit link in Block1 widget
Add label "design" into widget content
9. In this template, there's a sidebar which not displayed in homepage but in single post page and label page. You can add/remove widget in this widget
10. There are two section in footer, upper footer and lower footer. The upper footer section contain pages widget in left and ads widget in the right. You can add your own advertisment in ads widget.
11. There are exist widget in lower footer section. You can add/remove your own widget into this section. For the search widget, you can copy and paste the code in file search.txt into widget content for making it works.
P/s: If your post has more than one image in a post, it will shown a slider at the top of blog post. To make all images in slider have the same height, you have to use photo editor software to edit their height to be the same.
That's all for this template. Hope it helpful to you.
INSTALL INSTRUCTION
1. Download this template. There are one file Simplex Vertical-disqus.xml and a folder name plugins (contain code of elements such as search form, menu navigation, social account...)2. Open template file in a word editor such as Notepad++
3. We need to edit author biography before uploading template to Blogger.
To edit this post bio
Find this code
<div class='post-author'>
<div class='author-image'>
<img alt='' class='avatar avatar-110 photo' height='110' src='http://1.gravatar.com/avatar/f995c34e6a5cfaff38a739f55d46f5ed?s=110&d=http%3A%2F%2F1.gravatar.com%2Favatar%2Fad516503a11cd5ca435acc9bb6523536%3Fs%3D110&r=G' width='110'/>
</div>
<div class='author-info'>
<h4><a href='http://www.thesimplexdesign.com' rel='author'>SimplexDesign</a></h4>
<p>Praesent posuere libero eu justo tristique, vitae ultricies justo volutpat. Sed pellentesque neque eu neque adipiscing condimentum. In hac habitasse platea dictumst. Aliquam fermentum mollis orci aliquam dictum</p>
<div class='author-connect'>
<a class='author-social facebook' href='#'/>
<a class='author-social twitter' href='#'/>
<a class='author-social google' href='#'/>
<a class='author-social tumblr' href='#'/>
<a class='author-social instagram' href='#'/>
</div>
</div>
</div>
4. Upload template to Blogger.
Do some setting as following:
Go to Blogger Dashboard -> Setting
- In Language and Formatting -> in Timestamp format, choose the format dd/mm/yyyy.
- In Other ->Allow Blog feed -> Choose Full.
5. In Blogger Dashboard -> choose Layout tab
To add top menu navigation
Click edit link in menu widget
Copy the code in file topmenu.txt (plugin folder) and paste into widget content
6. To edit social navigation
Click edit link in social widget
Copy the code in file social.txt (plugin folder) and paste into widget content
7. To add header
Click edit link in header widget
Upload the logo in widget dialog, remember to check the option "Instead of Title and Description"
8. There are many widget in homepage for displaying content
You can add content into these positions by adding labels into widget content
For example, you want to add content of label "design" into position Block1
Click edit link in Block1 widget
Add label "design" into widget content
9. In this template, there's a sidebar which not displayed in homepage but in single post page and label page. You can add/remove widget in this widget
 |
| Single post |
 |
| Layout tab |
10. There are two section in footer, upper footer and lower footer. The upper footer section contain pages widget in left and ads widget in the right. You can add your own advertisment in ads widget.
 |
| in homepage |
 |
| in Layout tab |
11. There are exist widget in lower footer section. You can add/remove your own widget into this section. For the search widget, you can copy and paste the code in file search.txt into widget content for making it works.
P/s: If your post has more than one image in a post, it will shown a slider at the top of blog post. To make all images in slider have the same height, you have to use photo editor software to edit their height to be the same.
That's all for this template. Hope it helpful to you.

























